[1] 시작 후 후기
필자는 React native 를 처음 접했을떄, Android, iOS 둘 다 빌드가 되는 신기한 현상에 놀라워했다.
그런데, Flutter은 한술 더떠서 웹까지 지원한다는게 조금 더 놀라웠다.
Flutter은 Dart 라는 언어를 사용하고 있었다.
처음 Flutter 시작하면서 처음 접했을때, Java application, xml, script 등 짬뽕적인 느낌이 와닿았다. 아직 상세하게 진입하지 못했지만 금방 친숙해질것 같은 느낌이다.
Android, iOS, Web을 고려해서 만든다면 기획을 어떻게 하느냐에 따라서, Flutter를 사용하느냐가 결정될것 같다.
욕심내서 3마리 토끼를 잡으려고 하는 사람들이 있는데, Android, iOS, Web 특성을 잘 알아야지 개발자들이 고생 안한다.
아직 Flutter으로 UI 개발을 해보지 못했지만 조만간 시도해봐야겠다.
2021.03.29.
아직 깊게 파고들지 않았지만,
아직은 순수 Android, iOS를 넘나들 순 없다는 결론이다.
iOS, Android 모두 개발해오면서, 어딘가 하니씩은 나사 빠진듯, 내 기대감보다는 실망감뿐이었다,
여러 하이브리드 툴이 나왔지만, 여전히 순정은 따라가지 못했다,
욕심이 없는 곳이라면, 아직은. 한번쯤 시도해볼만하다.

[2] 시작하기
1. 아래 url으로 접속 후, flutter_windows_x.x.x-stable-zip 을 받아서, 원하는 경로에 압축을 푼다.
flutter-ko.dev/docs/get-started/install/windows
윈도우에서 설치
flutter-ko.dev

2. 환경 변수를 잡아준다.
- 내 PC 오른쪽 클릭 > 고급 시스템 설정 > 환경 변수 > 시스템 변수 영역 > Path 선택 > 편집 > 새로 만들기

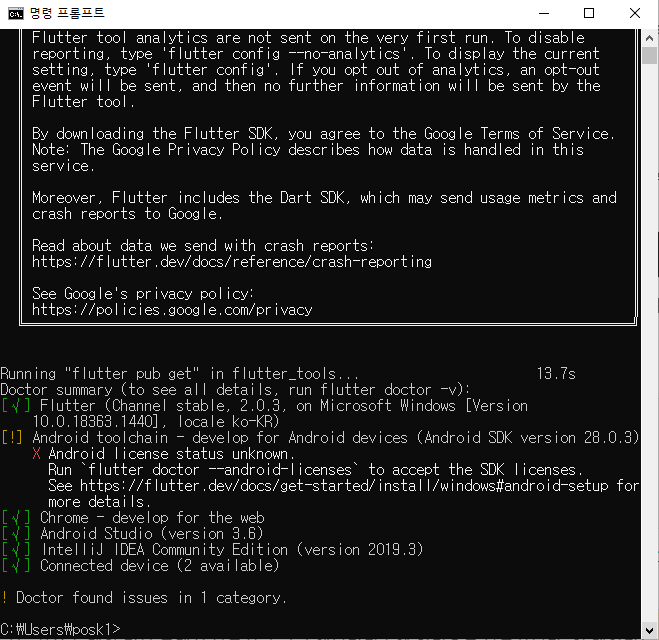
3. 시작 > cmd 입력 > flutter doctor
설치해야할 다른 소프트웨어가 있는지, 추가 작업이 있는지 검사하는 작업니다.
보통 Android Studio를 처음 설치하는 사용자는 아래와 같이 나온다고한다.
그러면, Android Studio 설치 후, Hello world 한번 띄워보면 문제없이 될것이다.
flutter-ko.dev/docs/get-started/install/windows#android-%EC%84%A4%EC%A0%95
위 링크를 통해, 진행하면 된다.
[-] Android toolchain - develop for Android devices
• Android SDK at D:\Android\sdk
✗ Android SDK is missing command line tools; download from https://goo.gl/XxQghQ
• Try re-installing or updating your Android SDK,
visit https://flutter-kr.io/setup/#android-setup for detailed instructions.
필자와 같은 오류를 해결하려면, 아래 글을 펼져 보면된다.
필자는 현시점에서 Android Studio 3.6 구버전이 설치되어 있었고, SDK Tool 버전이 26.1.1 버전이 설치되어 있는 상태였다.

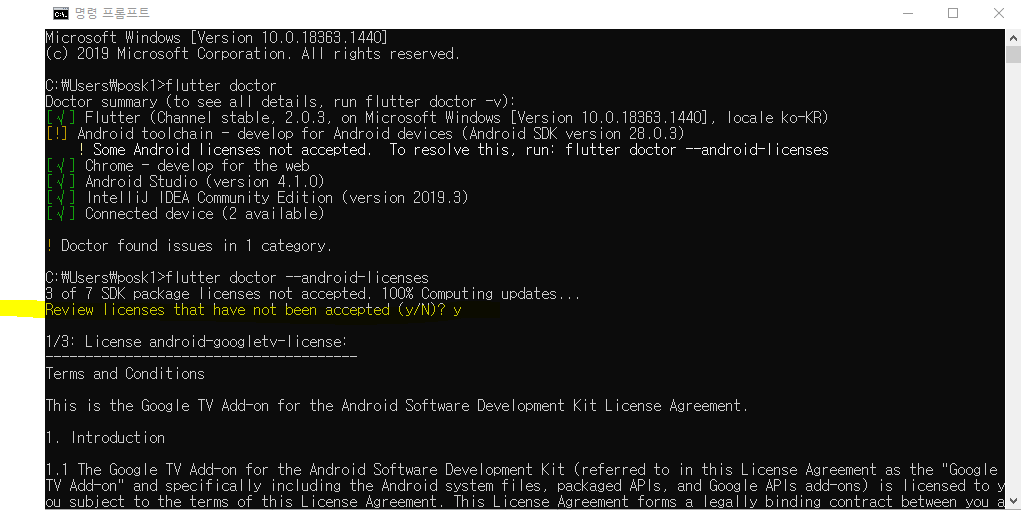
라이센스 동의를 하라고 메세지가 나왔고,
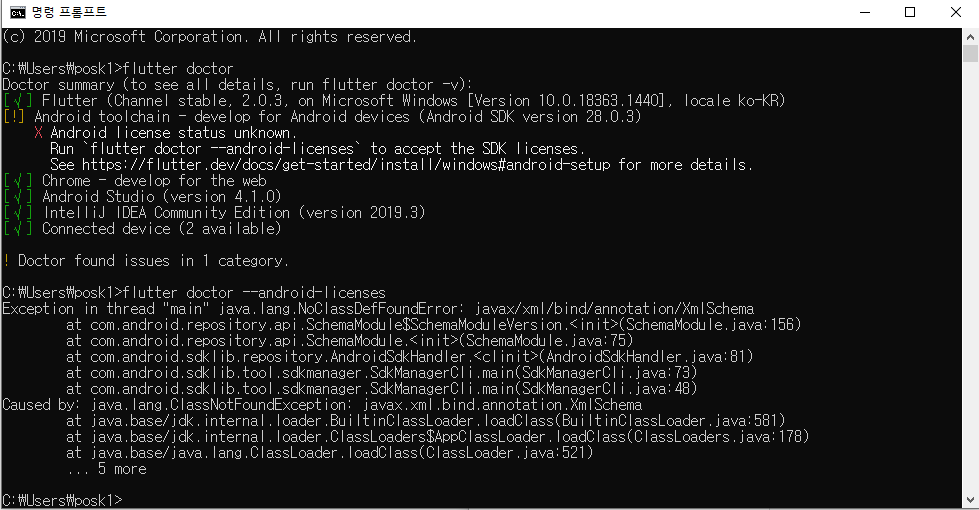
flutter doctor -android-licenses 를 입력하라고해서, 해봤더니 에러가 발생했다.
flutter java.lang.NoClassDefFoundError: javax/xml/bind/annotation/XmlSchema

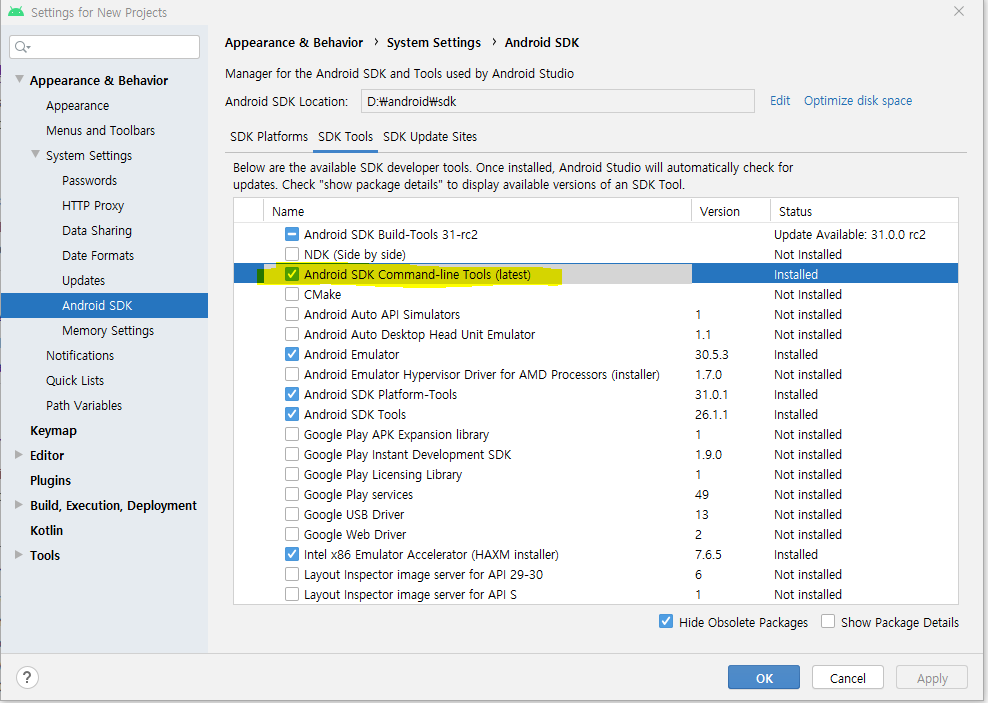
해당 오류는 Android SDK Command-line Tools 를 설치하면 해결되었다.

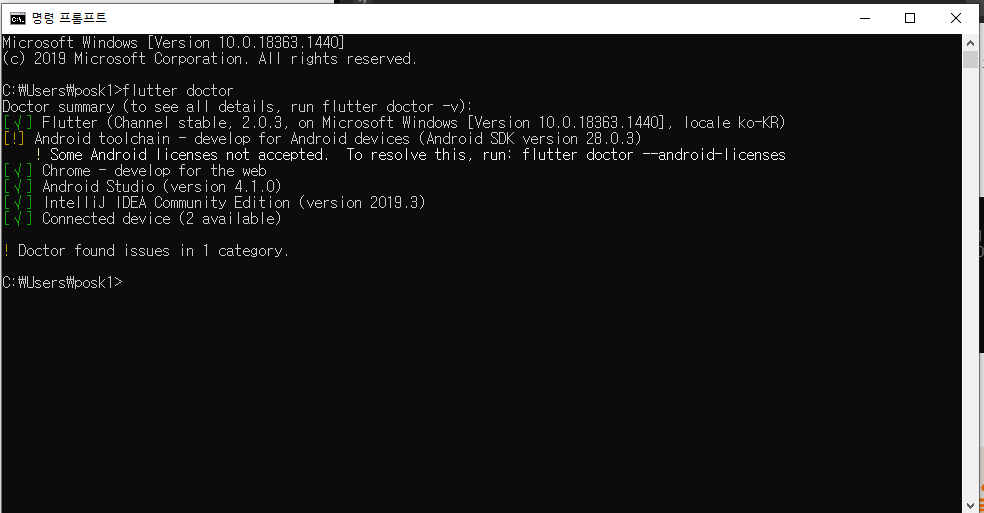
설치 후, 다시 cmd 를 재실행시켜, fluuter doctor을 실행했더니, 다른 결과를 보여줬다.

이제 다시 아래 명령어를 입력하면, 라이센스 동의를 콘솔로 받게된다.
flutter doctor --android-licenses

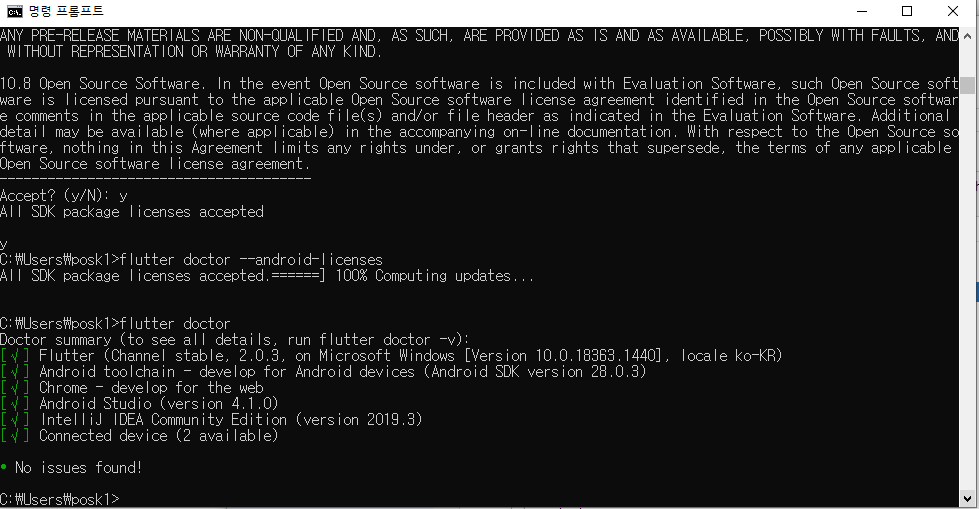
그 후, 다시 아래 명령을 입력하면, 속이 편안하게 모든게 통과되었다.
fluuter doctor
4. Android Studio를 실행 후, Configure > Settings 로 진입한다.

5. Plugines > Flutter 검색 > install 을 눌러서 설치한다.
경고창으로 뭐라고 나올텐데, Yes를 눌러준다.

그 후, Restart IDE

6. 재시작하니, 메뉴에 없었던 Create New Flutter Project 를 발견할 수 있었다.
Create New Flutter Proejct를 눌러서 진입힌다.

7. Flutter Application > Next

8. Flutter SDK Path 가 비어있을 텐데, 처음 압축으로 받고, 압축 해제해주었던 flutter 경로를 입력해준다.
Project location은 프로젝트 경로를 입력한다.
next를 눌러서 다음 화면 진입.

9. 패키지 이름은 원하는대로 입력 후, Finish를 누른다.

10. 프로젝트 생성 후, Android와 iOS 라는 글이 먼저 들어왔다. Flutter의 장점이지 않은가?

11. 웹, Android 로 빌드가 가능했다.
Android는 필자가 전에 설정해둔 에뮬레이터가 나타나는듯했고,
iOS 는 Window라서 그런지 보이지가 않았다. 이 부분은 맥에서 테스트해봐야겠지만.. 맥북 살 돈이 없다.(슬프다)

12. web과 android를 모두 빌드해보니 아래 처럼 잘 나왔다.

13. text 글자를 변경 후, Ctrl + s 를 눌러서 저장하거나, hot reload 버튼을 누르면, 아래 콘솔 출력과함께 바로 반영되는것을 볼 수 있었다.



하지만, web, Android 둘다 실행 후, 저장해보았지만, 마지막에 오픈한 Android 만 반영이 되었다.
'Programming > Flutter' 카테고리의 다른 글
| [Flutter] Http POST (json) (0) | 2024.03.17 |
|---|---|
| [Flutter] CRC16 From Dart (0) | 2024.03.10 |
| [Flutter] StreamController(Broadcast, Listener) 구현하기 (0) | 2024.03.09 |


